Multiple Cucumber HTML report in Cypress
- doanhoavn
- Jul 17, 2021
- 4 min read
Updated: Aug 30, 2021
It is very important to have a report on our test automation project. A good report allows us to evaluate the current status of the project and the overall quality of the product. It makes it easier to take corrective actions if it is necessary. The test report can also determine if the product is ready for release or not. The key thing on setting our report is to make sure that the report generated will give visibility to stakeholders (team, product owners, managers, etc.) of the tests that passed and/or failed, and if it failed for what reasons.
A html report with chart is considered to be used in automation project. Today, we will learn how to use cucumber html report in cypress
Step 1: Configure folder where contain cucumber-json
1) By default ‘cypress-cucumber-preprocessor’ plugin generate one cucumber-json file when we execute our BDD test cases. So on the package.json file we should add the following code as we are just informing that we want a cucumber json report generated on the folder “cypress/cucumber-json”
"cypress-cucumber-preprocessor": {
"cucumberJson": {
"generate": true,
"outputFolder": "cypress/reports/cucumber-json",
"filePrefix": "",
"fileSuffix": ".cucumber"
}
}
**Remember to add the report folder "reports" to .gitignore file, so the results of local executions are not committed to the repository.
2) Run scripts
cypress open //--> run all features
cypress runNow, cucumber-json is created in your configuration folder (cypress/reports/cucumber-json)
Step 2: Install report plugin to generate json to html report.
1) Install multiple-cucumber-html-reporter
npm install multiple-cucumber-html-reporter --save-dev2): Create file js (for example multiple-cucumber-html-report.js) with below code. Cucumber HTML Reporter plugin transforms the Cucumber JSON output to a beautiful html report.
// Report configuration
// Prepare folder structure
const fs = require('fs-extra')
const dir = 'cypress/reports/html'
if (fs.existsSync(dir)) {
fs.removeSync(dir)
}
fs.mkdirSync(dir)
const report = require('multiple-cucumber-html-reporter')
report.generate({
jsonDir: 'cypress/reports/cucumber-json',
reportPath: 'cypress/reports/html/multiple-cucumber-reporter.html',
metadata: {
browser: {
name: 'chrome',
version: '91',
},
device: 'Local test machine',
platform: {
name: 'window',
version: '10',
},
},
customData: {
title: 'Run info',
data: [
{ label: 'Project', value: 'DemoQa' },
{ label: 'Release', value: '1.2.3' },
{ label: 'Cycle', value: 'B11221.34321' },
{
label: 'Execution Start Time',
value: 'Nov 19th 2017, 02:31 PM EST',
},
{
label: 'Execution End Time',
value: 'Nov 19th 2017, 02:56 PM EST',
},
],
},
})
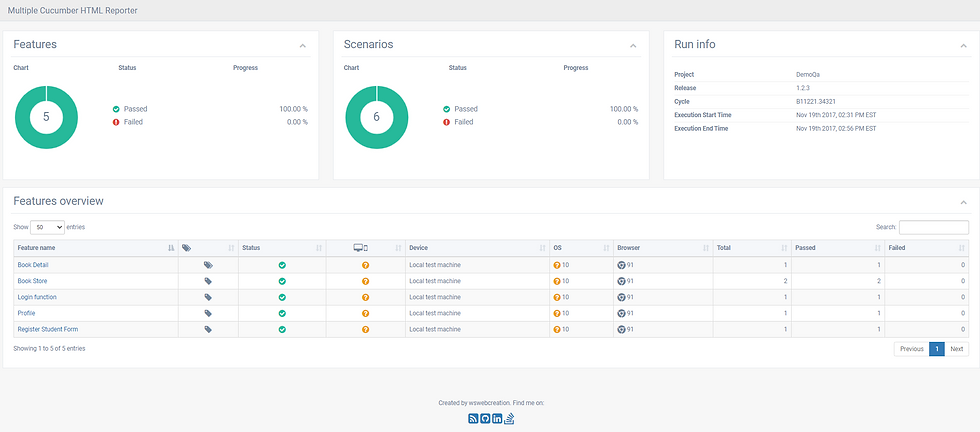
Step 3: Generate html report
After run scripts, it created cucumber-json file and it is time to generate report to html
by running cucumber-html-report.js
node cypress/multiple-cucumber-html-report.js

Notes
In the case, we define Scenario Outline with two Examples keywork like the below sample. Scenario outline only works for the first scenario
@register_student_form
Scenario Outline: register student form successfully
Given the user is on Student Registration Form page
When the user input valid data into all fields
| First Name | <firstname> |
| Last Name | <lastname> |
| Email | <email> |
| Gender | <gender> |
| Mobile | <mobile> |
| Date of Birth | <dateOfBirth> |
| Subjects | <subjects> |
| Hobbies | <hobbies> |
| Picture | <picture> |
| Current Address | <address> |
| State | <state> |
| City | <city> |
And the user clicks on Submit button
Then an successfully message "Thanks for submitting the form" is shown
And all information of student form is shown
Examples: register student form successfully with all fields
| firstname | lastname | email | gender | mobile | dateOfBirth | subjects | hobbies | picture | address | state | city |
| hoa | doan | hoadoan@gmail.com | Female | 0903303030 | 04 Nov 1981 | Maths, Computer Science, Arts, Accounting | Sports, Music | avatar.jfif | 64 etown Cong Hoa street Ward 13 Tan Binh district | NCR | Noida |
Examples: register student form successfully with only mandatory fields
| firstname | lastname | email | gender | mobile | dateOfBirth | subjects | hobbies | picture | address | state | city |
| hoa | doan | hoadoan@gmail.com | Male | 0903303030 | | | | | | | |It will be ok if we defined with only one Examples
Scenario Outline: register student form successfully
Given the user is on Student Registration Form page
When the user input valid data into all fields
| First Name | <firstname> |
| Last Name | <lastname> |
| Email | <email> |
| Gender | <gender> |
| Mobile | <mobile> |
| Date of Birth | <dateOfBirth> |
| Subjects | <subjects> |
| Hobbies | <hobbies> |
| Picture | <picture> |
| Current Address | <address> |
| State | <state> |
| City | <city> |
And the user clicks on Submit button
Then an successfully message "Thanks for submitting the form" is shown
And all information of student form is shown
Examples:
| firstname | lastname | email | gender | mobile | dateOfBirth | subjects | hobbies | picture | address | state | city |
| hoa | doan | hoadoan@gmail.com | Female | 0903303030 | 04 Nov 1981 | Maths, Computer Science, Arts, Accounting | Sports, Music | avatar.jfif | 64 etown Cong Hoa street Ward 13 Tan Binh district | NCR | Noida |
| hoa | doan | hoadoan@gmail.com | Male | 0903303030 | | | | | | | |
References



Comments